Import from After Effects
If you are a After Effects user, you might find it useful to convert your After Effects compositions to Remotion compositions. You can use the @remotion/lottie package for this.
Remotion compositions got their name because After Effects coined this term!
Install the Bodymovin plugin
- Make sure After Effects is closed.
- Go to this site and download the ZXP installer for your platform.
- Click here to download the latest Bodymovin plugin.
- Open the ZXP installer and drag the bodymovin file into it.
Create a composition
Open After Effects and create a new project and then click New composition.

Create your animation
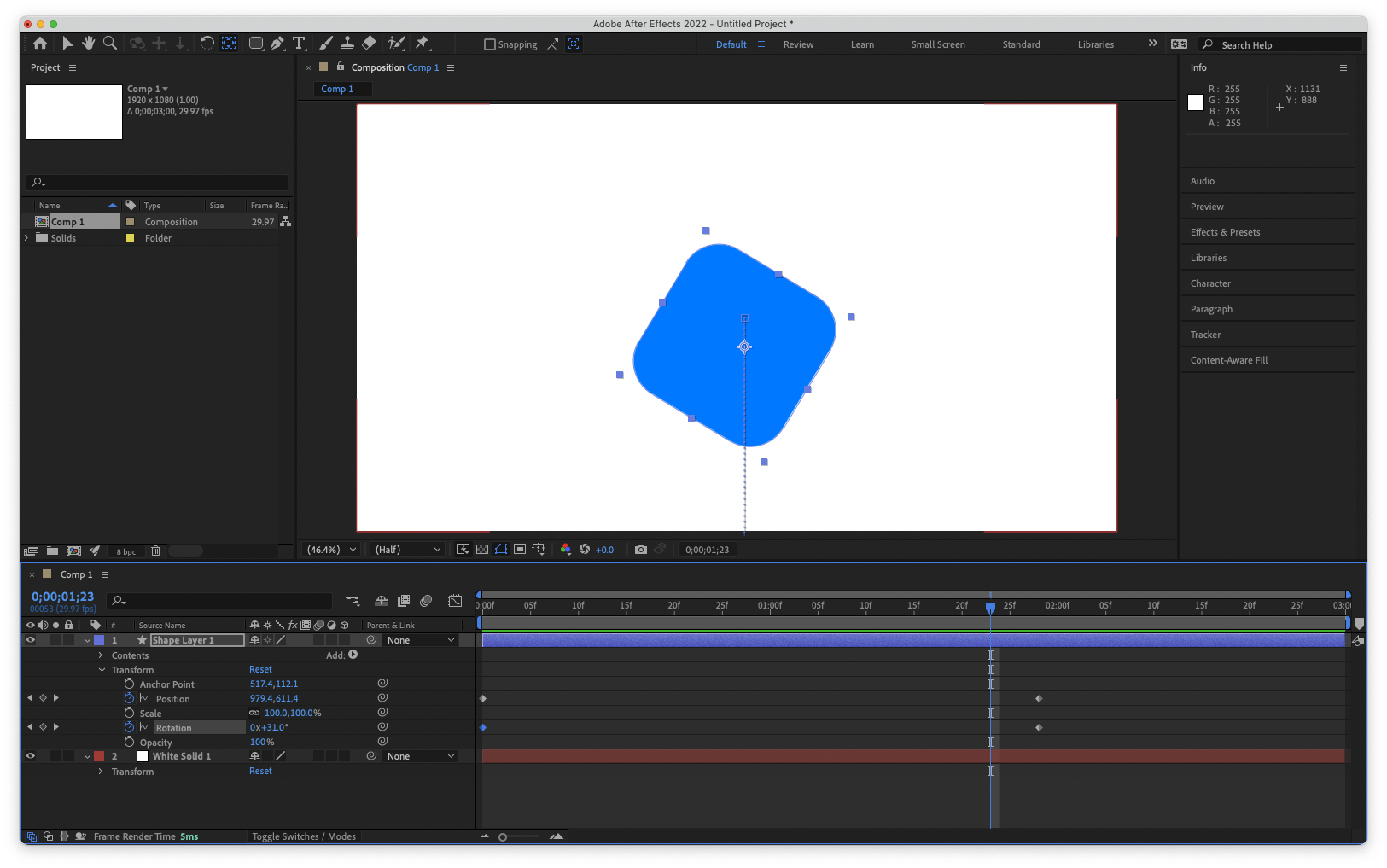
Design your animation in After Effects. In this basic example, we used the rounded rectangle tool to draw a blue rounded square and then opened the transform menu and clicked the stopwatch icon to set keyframes for position and rotation to create a simple entrance effect.

Allow export as JSON
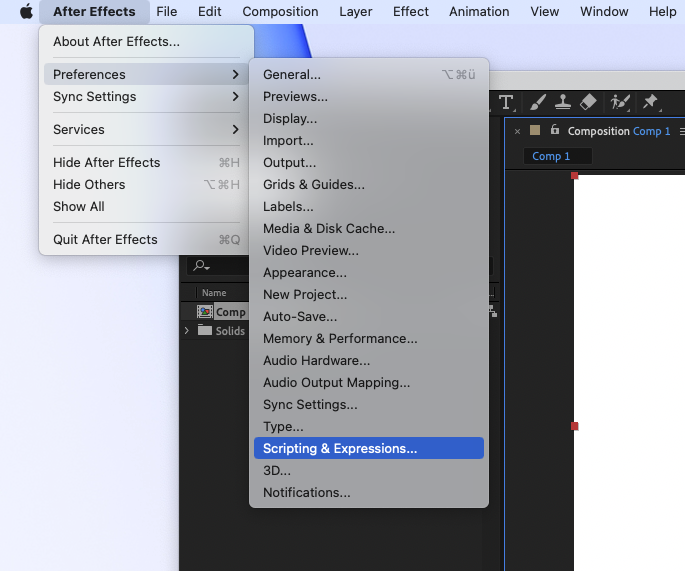
In the After Effects menu, go to Preferences -> Scripting & Expressions.... Enable the first option: Allow Scripts to Write Files and Access Network. You only need to do this once.

Open the Bodymovin plugin
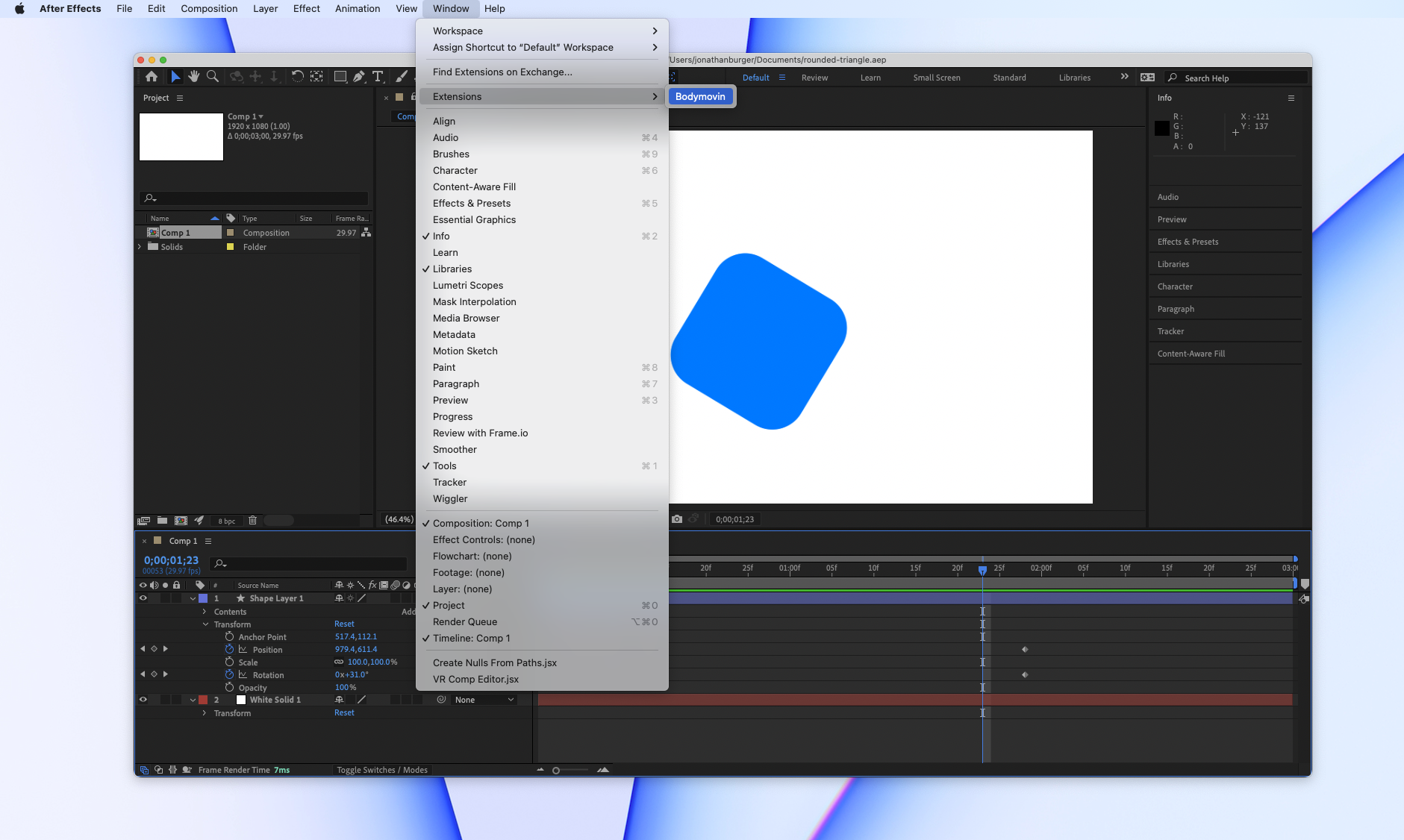
In the After Effects menu, go to Window -> Extensions -> Bodymovin.

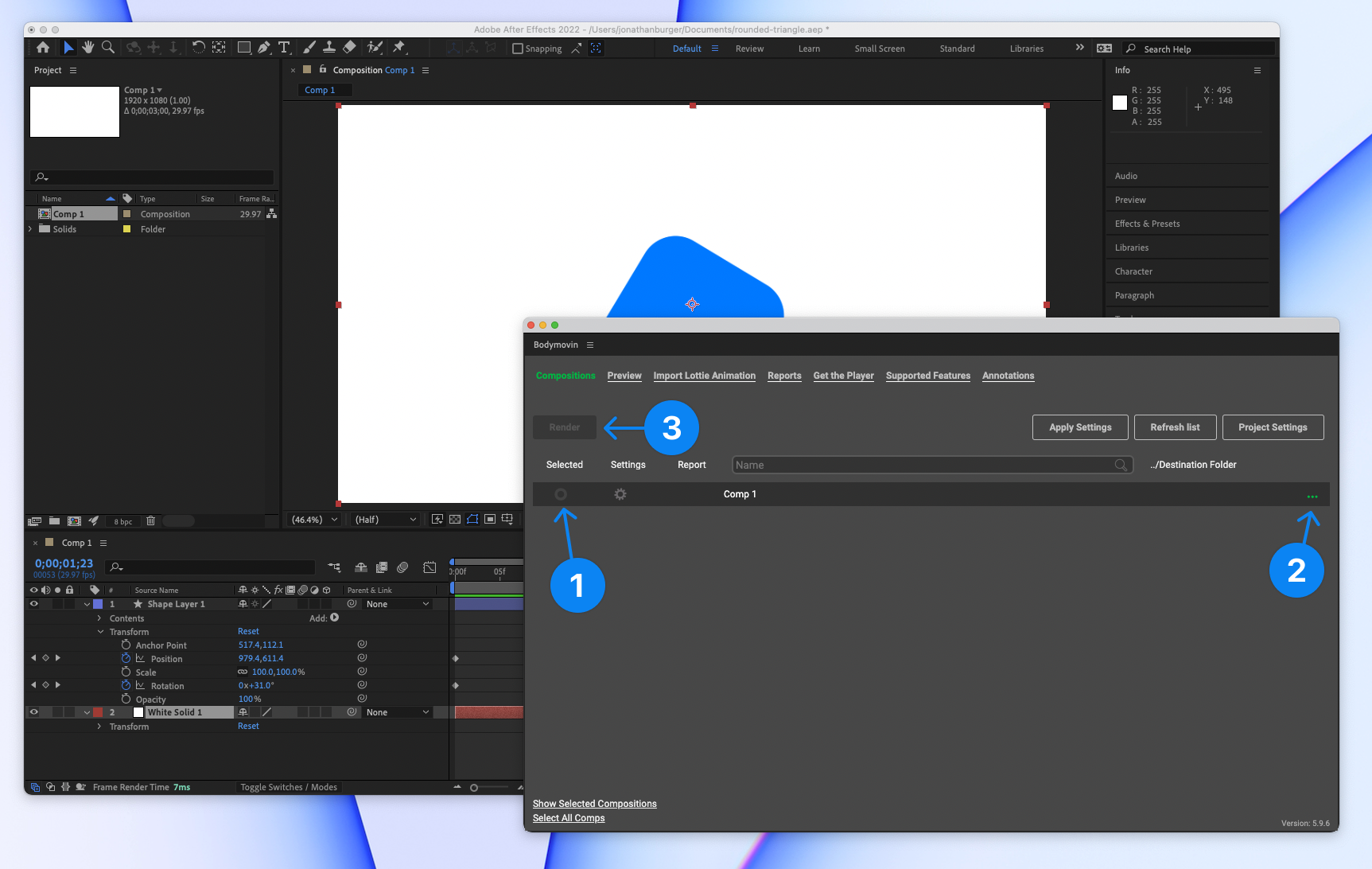
Export the animation as JSON
First, select the composition

Import the file into Remotion
Copy the file into the Remotion project. The recommended way is to put the JSON inside the public/ folder of Remotion (create it if necessary) and then load it using staticFile():
Animation.tsxtsxLottie ,LottieAnimationData } from '@remotion/lottie';import {useEffect ,useState } from 'react';import {cancelRender ,continueRender ,delayRender ,staticFile } from 'remotion';constBalloons = () => {const [handle ] =useState (() =>delayRender ('Loading Lottie animation'));const [animationData ,setAnimationData ] =useState <LottieAnimationData | null>(null);useEffect (() => {fetch (staticFile ('animation.json')).then ((data ) =>data .json ()).then ((json ) => {setAnimationData (json );continueRender (handle );}).catch ((err ) => {cancelRender (err );console .log ('Animation failed to load',err );});}, [handle ]);if (!animationData ) {return null;}return <Lottie animationData ={animationData } />;};
Finetuning
It is advised to make your composition the same size and duration as the original composition in After Effects. Congrats, you're playing an After Effects animation in Remotion! 🎉