Remotion 3.0
After more than 10 months in development and 1400 commits, it feels so good to announce Remotion 3.0!
I am convinced that Remotion Lambda is the best piece of software that I have ever written. It is the final puzzle piece needed to complete our vision: A full stack for developing video apps! Enjoy the changelog, and if you haven't, check out the Remotion 3.0 Trailer.
Announcing Remotion Lambda
Remotion Lambda is a distributed video renderer based on AWS Lambda. It is made for self-hosting, so you deploy it to your AWS account. Once your Lambda function is up, you can give it rendering tasks, which it will split up into many small units of work that get processed in parallel by spawning itself many times.
Lambda is the best of all worlds:
-
Fast: Lambda can render a video up to many times faster than the fastest consumer computers. The longer the video, the higher the speed gain. The Remotion Lambda trailer was rendered in 15 seconds instead of 60 seconds, and a 2 hour video was rendered in just 12 minutes[1].
-
Cheap: You only pay for when you are rendering. The Lambda functions use ARM architecture for best price-performance efficiency.
-
Scalable: You can render many multiple videos at the same time. Lambda concurrency limits apply, but can be increased.
-
Easy: Chromium and FFMPEG are already pre-installed, and we handled all the edge cases. You only need to code your video, follow the steps to deploy a function and invoke a render.
All functionality is available via CLI commands and Node.JS functions. We've written 45 pages of documentation, released over 50 alpha versions to testers, and written many tests from unit to end-to-end. Lambda is mature and used in production by companies like Combo and Jupitrr.
Parallel rendering and encoding
Previously, rendering frames, and stitching them together to a video has been a sequential process where one step can start once the other has finished. In Remotion 3.0, stitching can start while rendering is still in progress! This will result on average in a 10-15% speedup.
Additionally, downloading audio assets now happens earlier in the rendering pipeline and if you rely on remote audio, you should see a handsome speedup as well.
New renderMedia() API
A new function has been added to @remotion/renderer called renderMedia(). It combines already existing functions renderFrames() and stitchFramesToVideo() but takes advantage of the new parallel rendering pipeline. It can render videos as well as audio and requires fewer arguments, so it's a win for speed and ease of use!
New openBrowser() API
Since opening and closing a browser instance can take time, we introduce a new API called openBrowser() for opening an instance of Puppeteer that you can use across the SSR APIs: renderMedia(), renderStill(), getCompositions(), and renderFrames().
Better error reporting
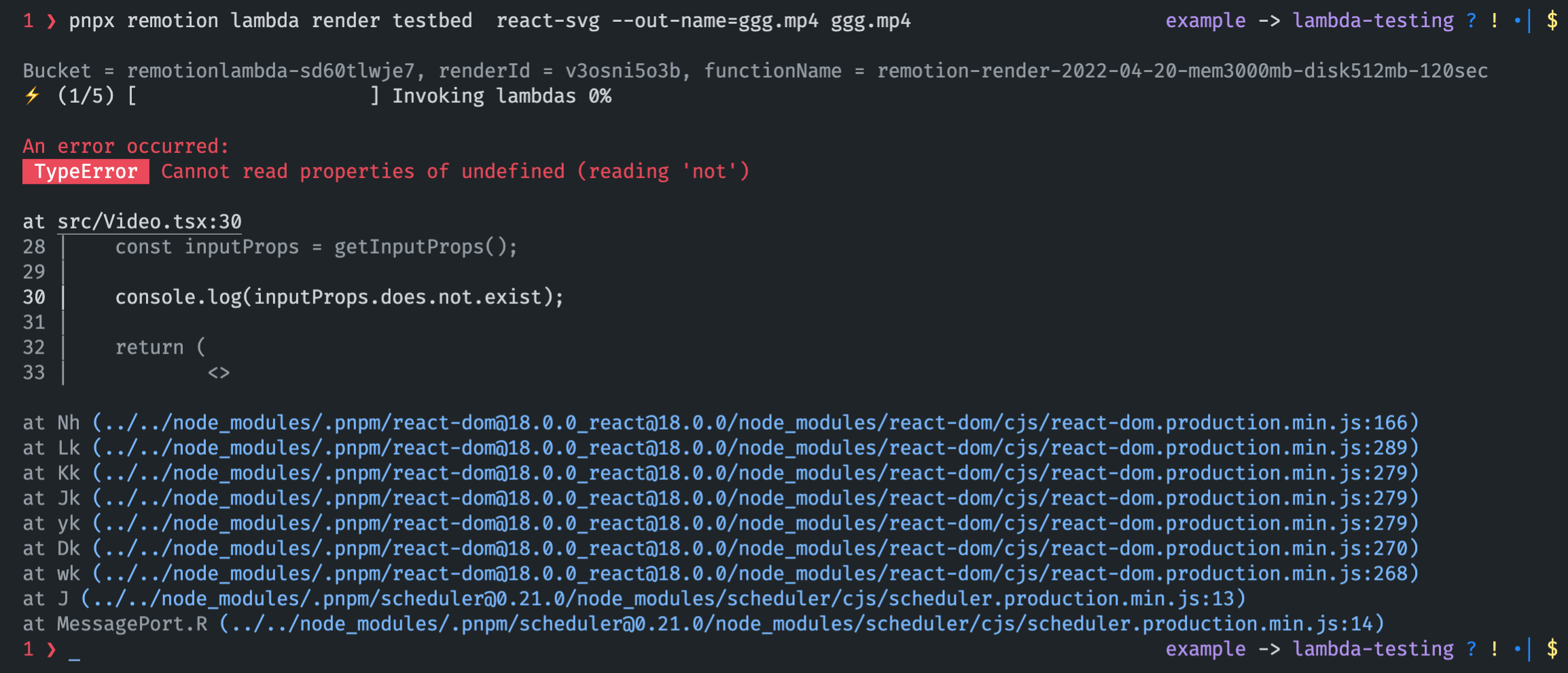
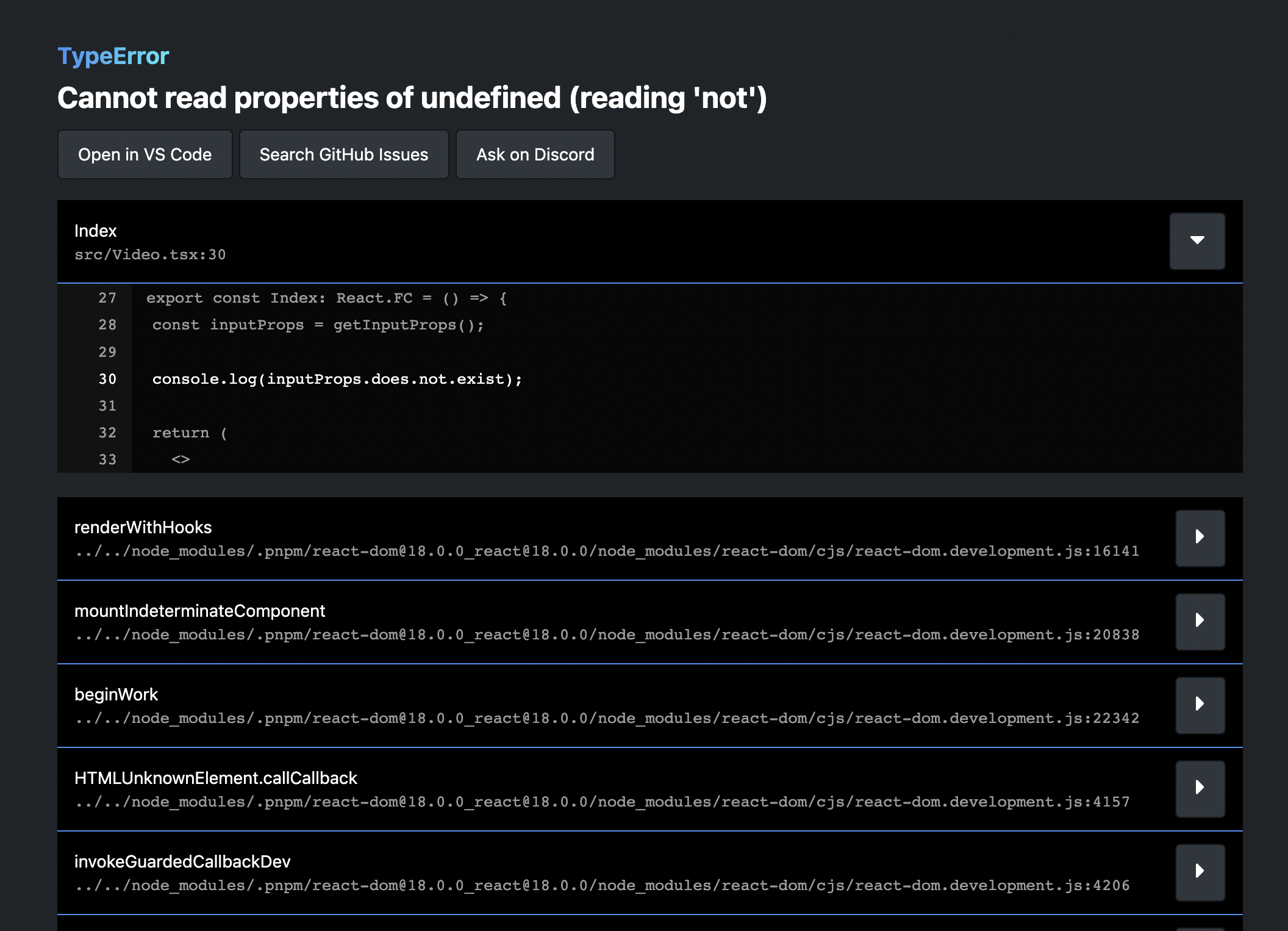
We are taking an initiative to make error easier to understand. While much of error handling has been handled by third-party libraries until now, we've inlined the logic, allowing us to streamline it. Minified errors are being symbolicated, we've implemented a new error overlay, and timeout errors are more descriptive. Let us know what you think!

A minified error that happened inside a Chrome browser inside a remote Lambda function displays a proper stacktrace!

Our custom error overlay has the ability to open the troublesome file in your default editor, and look for similar GitHub issues.
Config file can now import other files.
In the remotion.config.ts file, you can now import other files. Under the hood, we use ESBuild instead of Typescript to read the file. This was a paint point before: Node.JS APIs don't read from the config file and require you to specify the options explicitly. Configuration such as a Webpack config override could not be shared in a good way between CLI and Node.JS renders so far, which we address with this change.
React 18 supported
React 18 is now supported and we recommend that you upgrade to it. See our React 18 upgrade guide on how to do it!
Node 14, ESLint 8
Keeping our stack modern allows us to move faster and also, eliminate dependencies.
With Remotion 3.0, support for Node 12 is dropped, and we officially support Node 18. Our ESLint config has been updated to take advantage of ESLint 8, which is now also officially supported.
How to update
Read the migration guide to update to Remotion 3.0. The most severe breaking changes revolve around server-side rendering in an attempt to make it faster and simpler. Other than SSR changes and the Node 14 requirement, nothing should break.
[1] See the trailer repository for instructions on how to reproduce.
[2] Rendering the composition 2hrvideo in the example folder in the Remotion repository with --frames-per-lambda=1080, a Lambda function running on the arm64 architecture with 2048MB RAM, on warm Lambdas in the us-east-1 region.